npm i @ctrl/ngx-codemirror
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; import { CommonModule } from '@angular/common'; import { AppComponent } from './app.component'; import { HelloComponent } from './hello.component'; import { CodemirrorModule } from '@ctrl/ngx-codemirror'; @NgModule({ imports: [ BrowserModule, FormsModule, CommonModule, CodemirrorModule ], declarations: [ AppComponent, HelloComponent ], bootstrap: [ AppComponent ] }) export class AppModule { } |
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
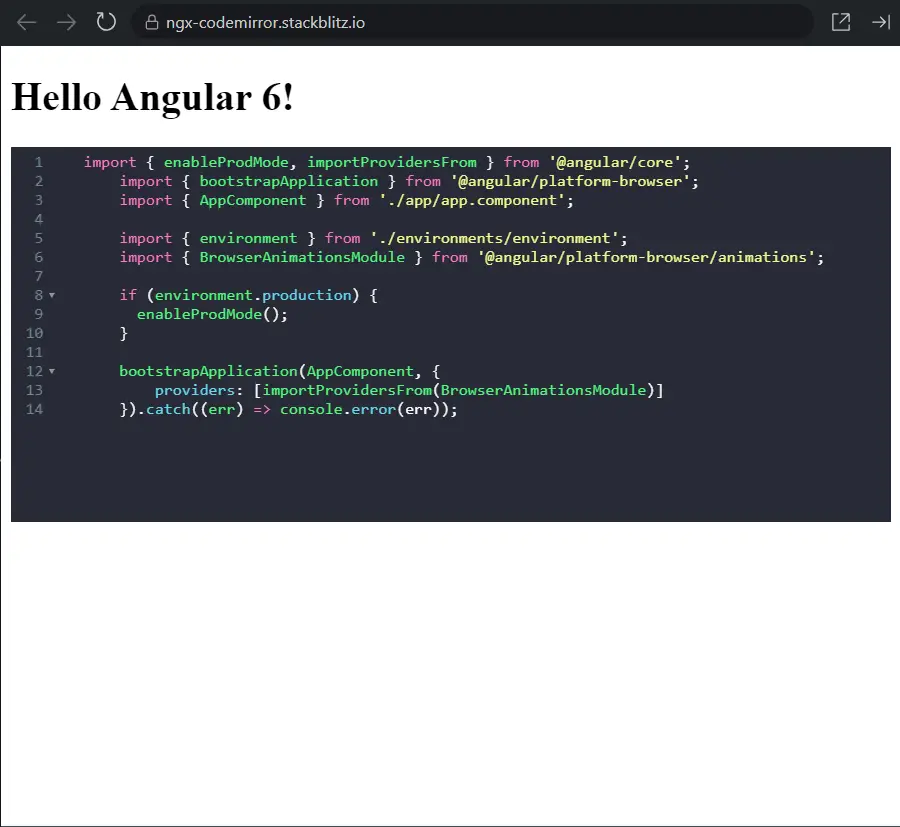
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit { name = 'Angular 6'; codeMirrorOptions: any = { theme: 'dracula', // Changed the theme to 'dracula' mode: 'javascript', // Changed mode to JavaScript lineNumbers: true, lineWrapping: true, foldGutter: true, gutters: ['CodeMirror-linenumbers', 'CodeMirror-foldgutter', 'CodeMirror-lint-markers'], autoCloseBrackets: true, matchBrackets: true, lint: true }; obj; ngOnInit() { this.obj = `import { enableProdMode, importProvidersFrom } from '@angular/core'; import { bootstrapApplication } from '@angular/platform-browser'; import { AppComponent } from './app/app.component'; import { environment } from './environments/environment'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; if (environment.production) { enableProdMode(); } bootstrapApplication(AppComponent, { providers: [importProvidersFrom(BrowserAnimationsModule)] }).catch((err) => console.error(err));`; } setEditorContent(event) { console.log(this.obj); } } |
app.component.html
|
1 2 3 4 5 6 |
<hello name="{{ name }}"></hello> <ngx-codemirror #codemirror [options]="codeMirrorOptions" [(ngModel)]="obj" (ngModelChange)="setEditorContent($event)"> </ngx-codemirror> |

FULL SOURCE CODE