Installing Packages
npm i react-syntax-highlighter
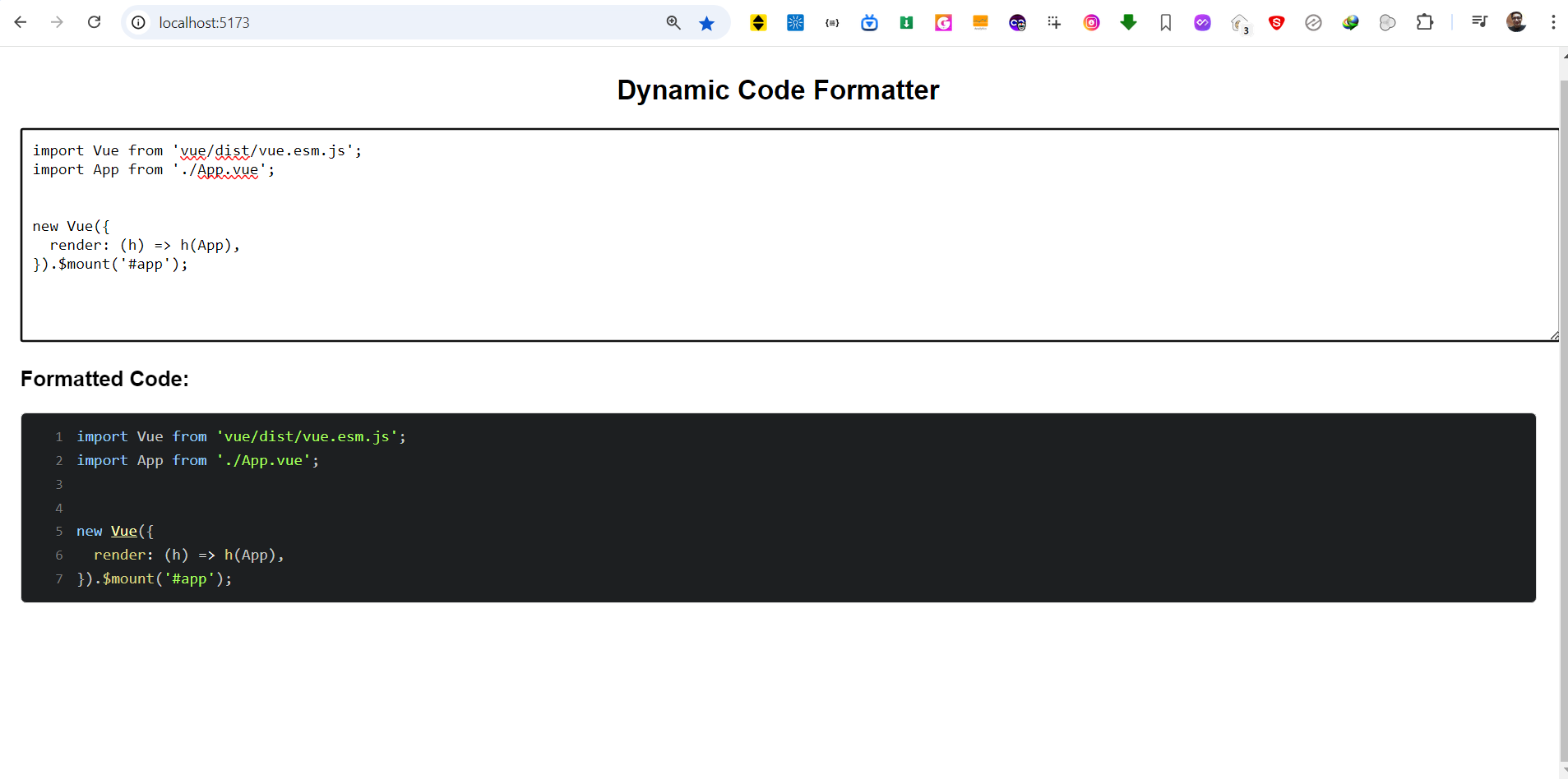
Example
App.jsx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
import React, { useState } from "react"; import { atomDark as dark2 } from "react-syntax-highlighter/dist/esm/styles/prism"; import { PrismLight as SyntaxHighlighter } from "react-syntax-highlighter"; export default function App() { const [codeText, setCodeText] = useState(""); // State for user input const handleInputChange = (event) => { setCodeText(event.target.value); }; return ( <div style={{ padding: "20px" }}> <h2>Dynamic Code Formatter</h2> <textarea placeholder="Paste your code here..." value={codeText} onChange={handleInputChange} rows={10} style={{ width: "100%", padding: "10px", fontSize: "14px", fontFamily: "monospace", marginBottom: "20px", }} ></textarea> <h3>Formatted Code:</h3> <div style={{ border: "1px solid #ddd", borderRadius: "5px", padding: "10px", background: "#282c34" }}> <SyntaxHighlighter showLineNumbers lineNumberStyle={{ fontSize: 12, color: "#888" }} language="javascript" customStyle={{ fontSize: 14, margin: 0, }} style={dark2} > {codeText} </SyntaxHighlighter> </div> </div> ); } |