npm i ngx-progressbar
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; import { NgProgressModule } from '@ngx-progressbar/core'; import { HeaderComponent } from './header/header.component'; @NgModule({ imports: [ BrowserModule, FormsModule, NgProgressModule.forRoot() ], declarations: [AppComponent, HeaderComponent], bootstrap: [AppComponent] }) export class AppModule { } |
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
import { Component } from '@angular/core'; import { NgProgress } from '@ngx-progressbar/core'; @Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { options = { ease: 'linear', speed: 200, trickleSpeed: 300, meteor: true, spinner: true, spinnerPosition: 'right', direction: 'leftToRightIncreased', color: 'red', thick: true }; startedClass = false; completedClass = false; preventAbuse = false; constructor(public progress: NgProgress) { } onStarted() { this.startedClass = true; setTimeout(() => { this.startedClass = false; }, 800); } onCompleted() { this.completedClass = true; setTimeout(() => { this.completedClass = false; }, 800); } } |
app.component.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
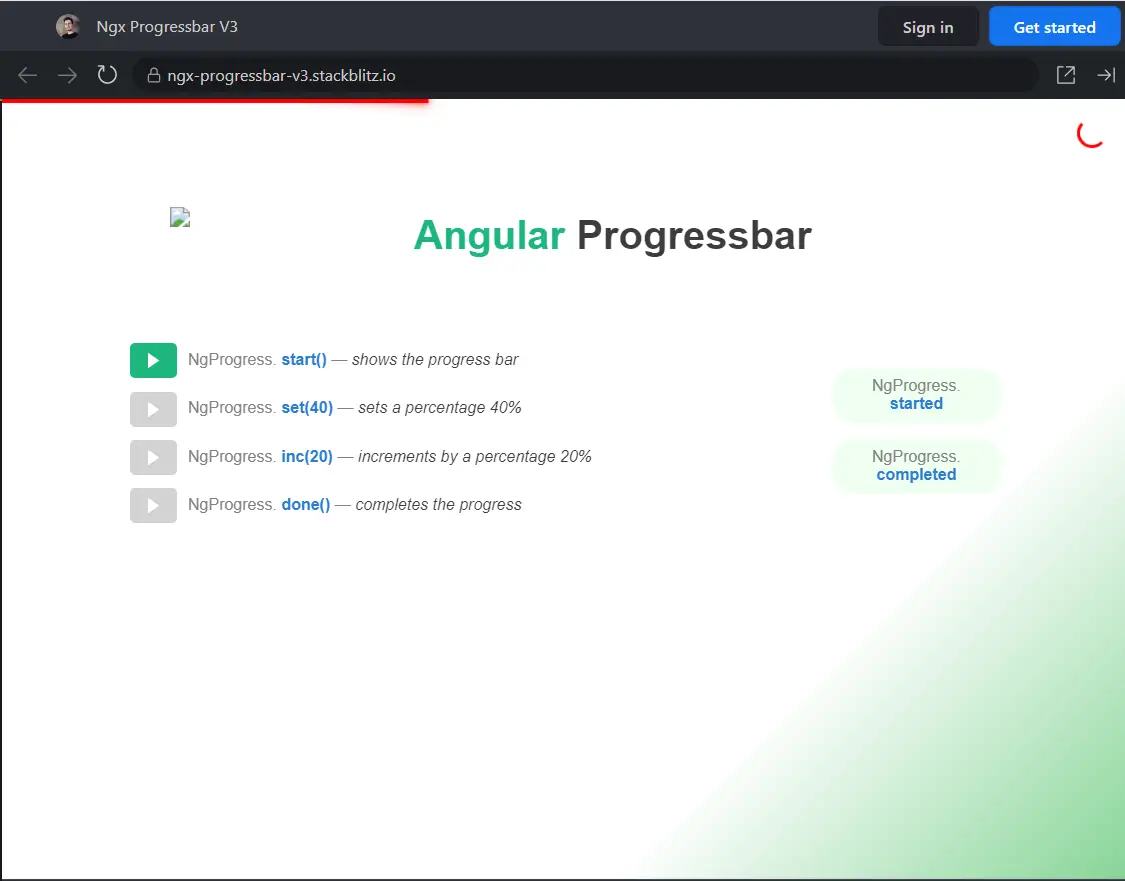
<div class="container"> <app-header></app-header> <ng-progress [meteor]="options.meteor" [color]="options.color" [speed]="options.speed" [spinner]="options.spinner" [spinnerPosition]="options.spinnerPosition" [direction]="options.direction" [thick]="options.thick" [trickleSpeed]="options.trickleSpeed" [ease]="options.ease"> </ng-progress> <div class="grid"> <table> <tr> <td> <button (click)="progress.start()"> <img src="https://cdn.rawgit.com/MurhafSousli/ngx-progressbar/c3e3d574/demo/src/assets/img/play.svg" /> </button> </td> <td>NgProgress. <strong>start()</strong> — <i>shows the progress bar</i> </td> </tr> <tr> <td> <button (click)="progress.set(40)"> <img src="https://cdn.rawgit.com/MurhafSousli/ngx-progressbar/c3e3d574/demo/src/assets/img/play.svg" /> </button> </td> <td>NgProgress. <strong>set(40)</strong> — <i>sets a percentage 40%</i> </td> </tr> <tr> <td> <button (click)="progress.inc(20)"> <img src="https://cdn.rawgit.com/MurhafSousli/ngx-progressbar/c3e3d574/demo/src/assets/img/play.svg" /> </button> </td> <td>NgProgress. <strong>inc(20)</strong> — <i>increments by a percentage 20%</i> </td> </tr> <tr> <td> <button (click)="progress.done()"> <img src="https://cdn.rawgit.com/MurhafSousli/ngx-progressbar/c3e3d574/demo/src/assets/img/play.svg" /> </button> </td> <td>NgProgress. <strong>done()</strong> — <i>completes the progress</i> </td> </tr> </table> <div class="events"> <span class="chip" [class.changed]="startedClass"> NgProgress. <strong>started</strong> </span> <span class="chip" [class.changed]="completedClass"> NgProgress. <strong>completed</strong> </span> </div> </div> </div> |

FULL SOURCE CODE