npm i ngx-chips
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormsModule, ReactiveFormsModule } from '@angular/forms'; import { TagInputModule } from 'ngx-chips'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { AppComponent } from './app.component'; import { HelloComponent } from './hello.component'; import { TagInputComponent } from './shared/tag-input/tag-input.component'; @NgModule({ imports: [ BrowserModule, TagInputModule, BrowserAnimationsModule, FormsModule, ReactiveFormsModule, ], declarations: [ AppComponent, HelloComponent, TagInputComponent ], bootstrap: [ AppComponent ] }) export class AppModule { } |
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import { Component, OnInit } from '@angular/core'; export interface AutoCompleteModel { value: any; display: string; } @Component({ selector: 'app-tag-input', templateUrl: './tag-input.component.html', styleUrls: ['./tag-input.component.css'] }) export class TagInputComponent implements OnInit { public items = [ {display: 'Pizza', value: 1}, {display: 'Pasta', value: 2}, {display: 'Parmesan', value: 3}, ]; constructor() { } ngOnInit() { } } |
app.component.html
|
1 2 3 4 5 6 7 8 9 10 |
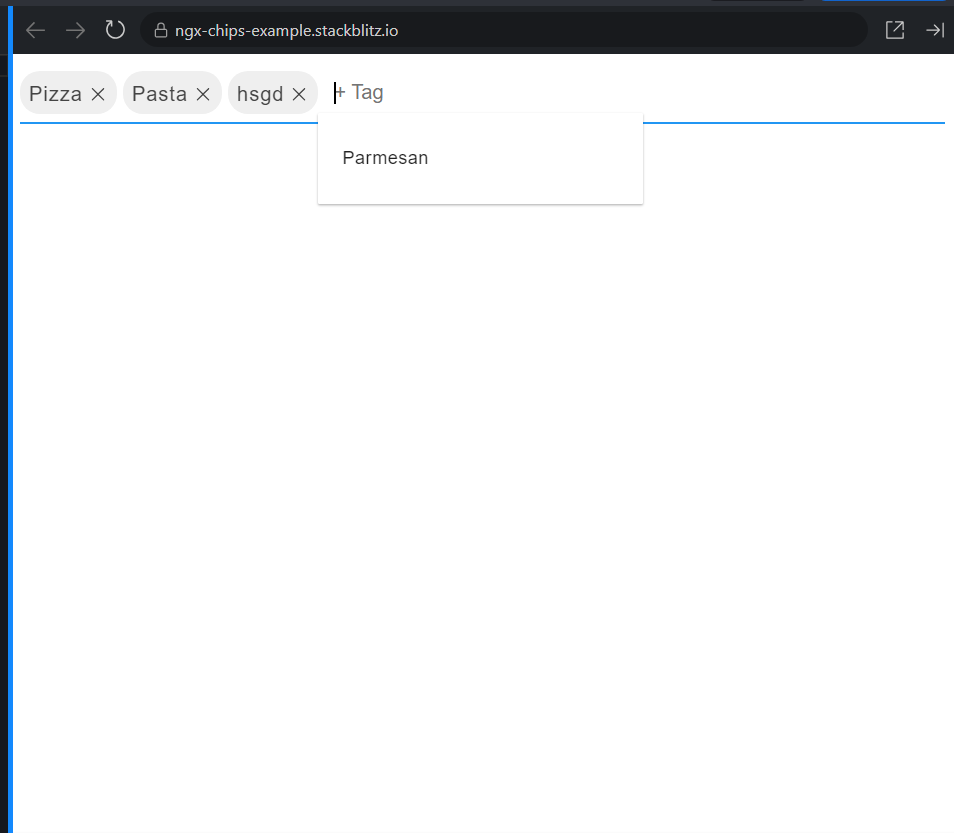
<div class="force-to-the-bottom"> <tag-input [ngModel]="['hardocoded-item']"> <tag-input-dropdown [autocompleteItems]="items" [showDropdownIfEmpty]="true" [dynamicUpdate]="false" > </tag-input-dropdown> </tag-input> </div> |

FULL SOURCE CODE